


技術文章
Last Post


工程師都該懂的程式通識 - PROXY
五倍技術部
技術文章
2024-04-25

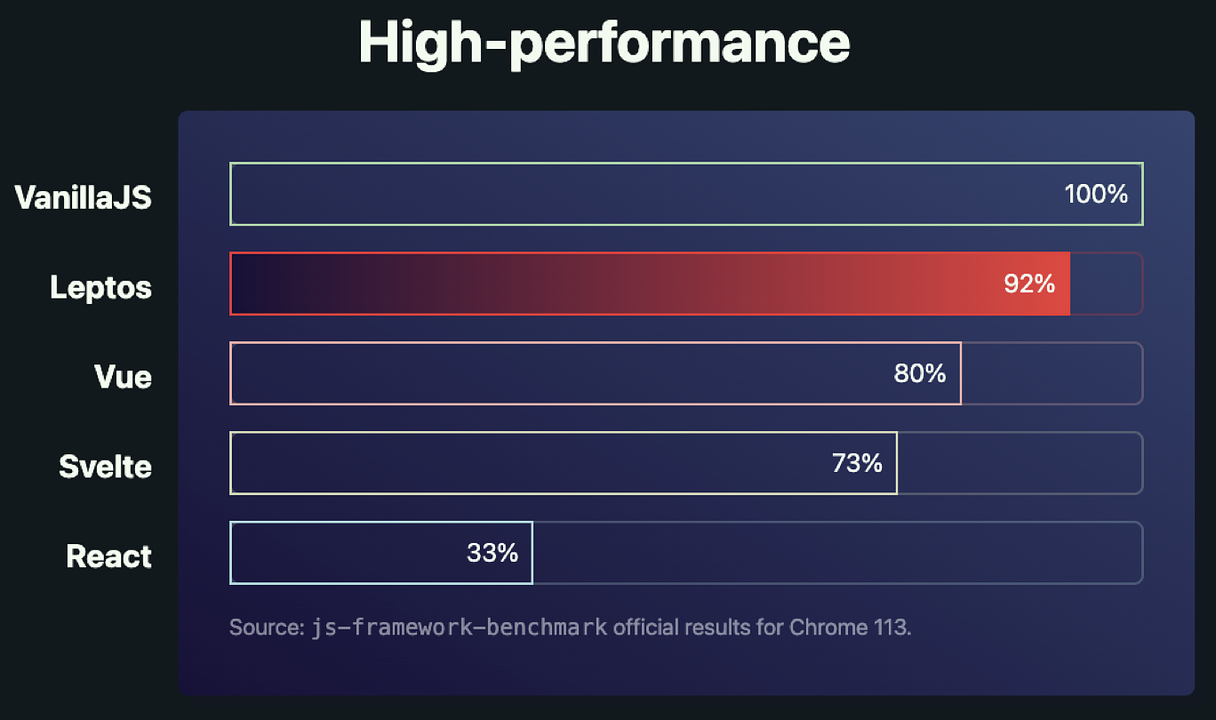
使用 Leptos 建立和部署 WASM 到 GCP
五倍技術部
技術文章
2024-04-22

工程師都該懂的程式通識 - 語言的分類
五倍技術部
技術文章
2024-04-18

DOCKER - DOCKERFILE 基本介紹及指令
五倍技術部
技術文章
2024-04-15

使用 Jest 和 React Testing Library 進行測試的方法
五倍技術部
技術文章
2024-04-11

React Native x Expo x TypeScript 實作計算機
五倍技術部
技術文章
2024-04-10

淺談在 2023 年的 React 還需要 Redux 嗎?
五倍技術部
技術文章
2024-04-09

Vim 基礎常用指令
五倍技術部
技術文章
2024-04-08