HTML、CSS 和 SEO 間的緊密關係
如果要讓自己的網站在搜尋引擎頁面的第一頁,最為關鍵的是該網站需要提供豐富且有意義的內容,藉此給使用者一個良好的體驗;也要避免塞入過多無法成意的關鍵字,又或是提供很多無意義的外部連結來獲取流量,一旦搜尋引擎查到了,就會給予扣分的懲罰,進而影響搜尋引擎上的自然搜尋排名。
當然你可以靠著買廣告讓網站出現在搜尋的第一筆資料,但是除了花錢之外,以長遠的角度來看,藉著完整的網頁架構,讓搜尋引擎在判讀時,輕鬆知道你所提供的服務,並根據你的架構是否完整來判斷你的網頁品質,在搜尋引擎的計算下,分數越高搜尋頁面的排序也就會越前面。
身為開發團隊,無不希望網站的自然排序能夠越前面越好,可以快速吸引使用者瀏覽和消費。如果要維持好的自然搜尋排序,你可以從哪些方面著手呢?雖沒真正的數據證明,但根據經驗來看,在 HTML 裡有可能影響 SEO 有幾個要特別留意的標籤,接下來將做更仔細的說明。
如何優化
HTML 端
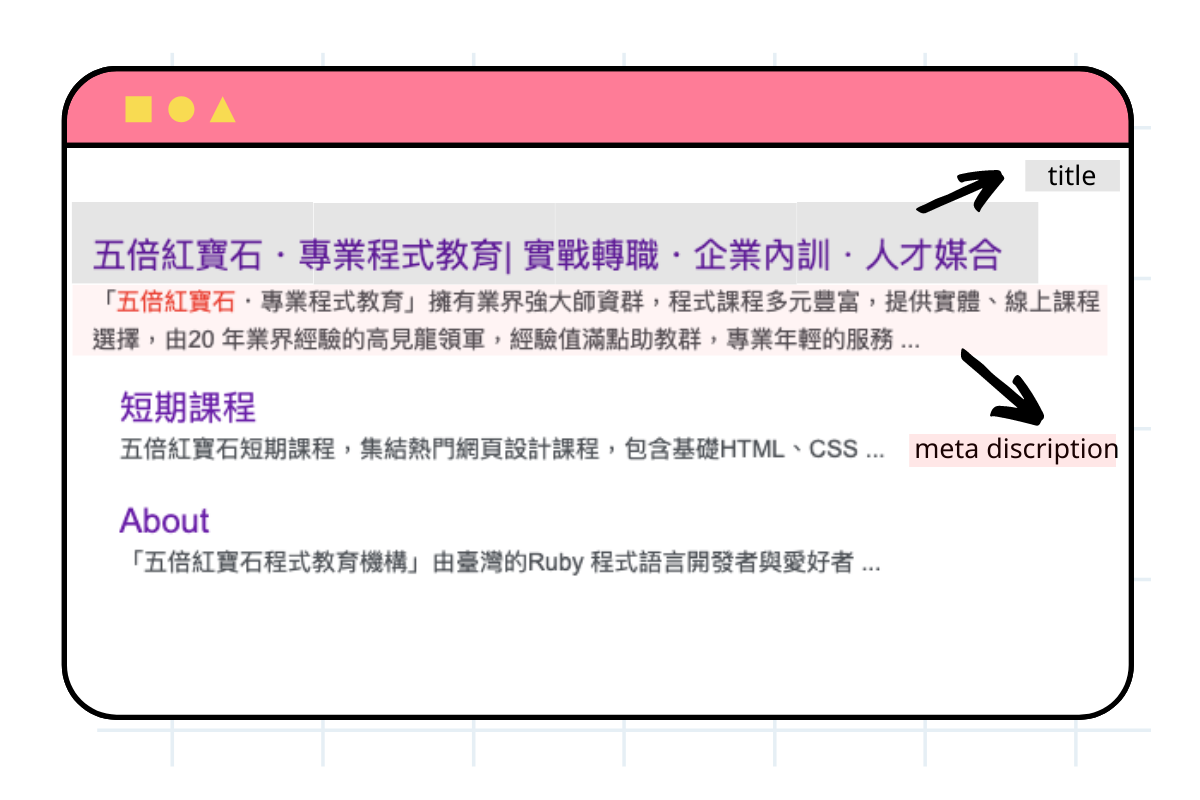
- title:網站在搜尋頁面上的名稱。建議落在 27 個中文字或是 56 含空格的英數字。不宜過短或太長,並且強調重點,讓搜尋引擎或是消費者,一眼看懂這個網站所提供的服務。
- meta description:使用者在搜尋時看到的網站簡介,大約 80 個中文字左右以符合搜尋引擎規格。不要過度使用關鍵字去堆疊成無意義的字詞。

- 善用語意化標籤:在適當的位置用合適的標籤,例如
h1到h6是用於標題的,p適用於段落的。讓搜尋引擎可以正確判讀內容,並推薦給需要的使用者。 - 圖片可以使用
alt屬性加以說明當作替代文字。當圖片失效無法顯現,瀏覽器則會出現替代文字。 - 網頁必須要有
charset的宣告。其實宣告對 SEO 本身沒太大影響,但如果因為沒有做好宣告,導致亂碼的問題,就會讓跳出率變高。
CSS 端
- 謹慎使用
display:none:因為搜尋引擎會過濾掉display:none其中的內容。 - 網頁如果有圖文並茂並且有多媒體內容可以讓訪客的時間拉長,使用者的停留時間越久,搜尋引擎會認為這個網站正在提供有價值的服務給使用者。
- 網頁內應避免有隱藏連結,或是太小字或太小尺寸的圖檔連結:明明網頁存在的內容,卻設計為隱藏,會被搜尋引擎視為欺騙,進而影響排名。
- 白色的背景用白色的文字。
- 將文字的字體大小設為零。
- 將連結至於非常小的文字或是圖片上。
- 在網頁上設計方便的社交按鈕,透過有效分享提升在搜尋引擎上的可信度。
如果你是前端工程師
透過技術提昇網頁的價值,寫出精簡且架構完整的網站,當搜尋引擎在爬資料的同時,就可以快速透過語意標籤來找到你的網站,進而推薦給適合的使用者使用或消費。
如果你是專案經理
專案經理若能理解網頁的架構和程式原理,這對開發效能會有一定程度的幫助。甚至前端畫面需要討論修改時,專案經理也能因為有「共同語言」,減少溝通阻礙,加速頁面調整的速度。
如果你是行銷人員
當然如果定期的觀察,也許是兩週或是一個月,觀察到站流量是否有突然增加或是減少的現象,如果有應該立即找出問題,例如關鍵字的熱搜度改變,或是按鈕的點擊不直覺等,好適時調整網頁內容以符合使用者體驗,當品質分數越高,自然會引進流量。
小結
擁有基本的的前端技術,無論是在技術或是行銷領域都是一件加分的事情,如果你想認識前端,掌握高流量的秘密,推薦給你五倍學院新手也能輕鬆掌握 HTML、CSS!以及進階課前進網頁進階實戰,課程強調頁面規劃與結構設計,除了基礎教學外,也提供許多實務上專案合作時的技法,讓業界經驗豐富的老師一次傳授,讓你課間結束就能實作出屬於自己的網頁!
