我是一個熱愛設計、喜歡嘗試新事物、不斷學習的人。
從小,就對任何視覺圖片或符號文字感興趣的我,一頭栽進了設計文化這個領域裡,除了平常會閱讀大量與設計、平面、美感相關的書籍,假日也時常去藝文景點或展覽會場參觀。我的第一份工作就是在設研院齊下的「不只是圖書館」品牌擔任企劃與小編的角色,負責統籌與近期展覽相關的衍生活動與傳遞設計閱讀知識給大眾。
在一次偶然遇到品牌整合到設研院齊下的情況中,原本松菸口的官網也被迫取消並重新改版,而重新改版後的品牌官網也讓我思考到說是否有能更加以優化的部份。
於是,基於對網頁視覺效果及渲染力的好奇心下,我參加了五倍紅寶石的『網頁前端設計女性專班』。
帶領我們的是業界經驗豐富的 Amos 講師,不僅在各大教學平台可以看到他的身影,他自己也擁有自己的 YouTube 教學頻道,讓各大年齡層、甚至是沒有學習過 HTML、CSS 的人,都能透過簡單的介面環境,進入非程式語言的世界。
➥ 以下是紅寶石的女性前端課程大綱(目前課程已更名為「新手也能輕鬆掌握 HTML、CSS」!和「前進網頁進階實戰」)
Day 01. 初識網頁
⇒ 網頁是什麼?
⇒ 前端設計師或工程師會運用到的工具有哪些?
⇒ VS Code 下載及架設的必要外掛裝置
Day 02. HTML 的起手式
⇒ HTML 的標籤及語法功能
⇒ 網頁色碼的基礎教學與運用(包含 RGB、HSL、Hex )
⇒ 基本圖片插入學習與網頁互連運用
Day 03. CSS 風格頁面語言學習及注意事項
⇒ 權重的重要性及如何影響網頁渲染力
⇒ 常用選擇器介紹與實作
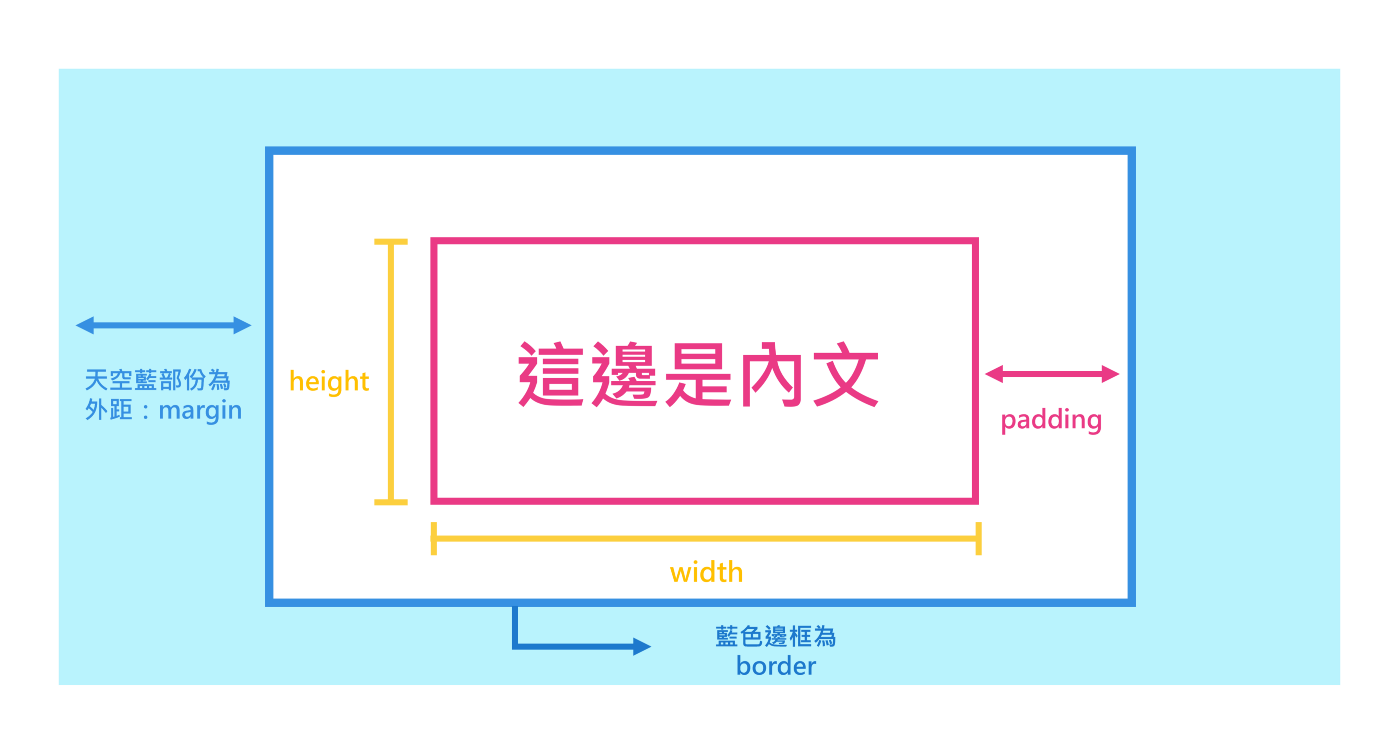
⇒ box-sizing 盒模型的重要性
Day 04. 網頁排版實作
⇒ Float 及 Flex 的介紹
⇒ CSS Reset / Normalize 操作
⇒ CSS 動畫實作(Transition 及 Animation 介紹)
Day 05. 網頁框架教學及課堂作業檢討
⇒ Bootstrap 介紹與使用方式、網格系統的重要性
⇒ 檢討業界常切版型與效率提升方法
Day 06. 結業式
⇒ 網站作業分享
⇒ Javascript 進階教學
⇒ Q&A
製作網頁其實沒有想像中的那麼難,只是你必須要先搞懂箇中翹楚,不然會花費很多時間在了解電腦跑出來的畫面及除錯。
我還記得,在前幾堂 HTML & CSS 的基本課程中,學習的倒算快也能理解,但當講師講解到盒模型的部份時,倒算有點小卡住也需特別思考網頁的架構邏輯 – – 像是使用 padding 跟 margin 的不同,會造成網頁的編排效果及後續RWD 在伸縮畫面時的編排位置。

※ 老師有提醒過,在做所有設計前,都要先列好網頁每一塊布局的尺寸大小,否則會花費很多時間在微調位置。

※ 以這一塊基礎版型為例,當我們確定了網頁置中的位置後,左右兩邊的 padding 要記得預留空間 – – 而卡片與卡片之間的 margin 也必須要拉出來,因為 margin 主要處理的是「物件與外在環境之間的空間」,所以在使用 margin 或 padding 上,要格外小心。
最後當自己製作的作品成功出現在網頁上時,那種成就感是難以言喻的!
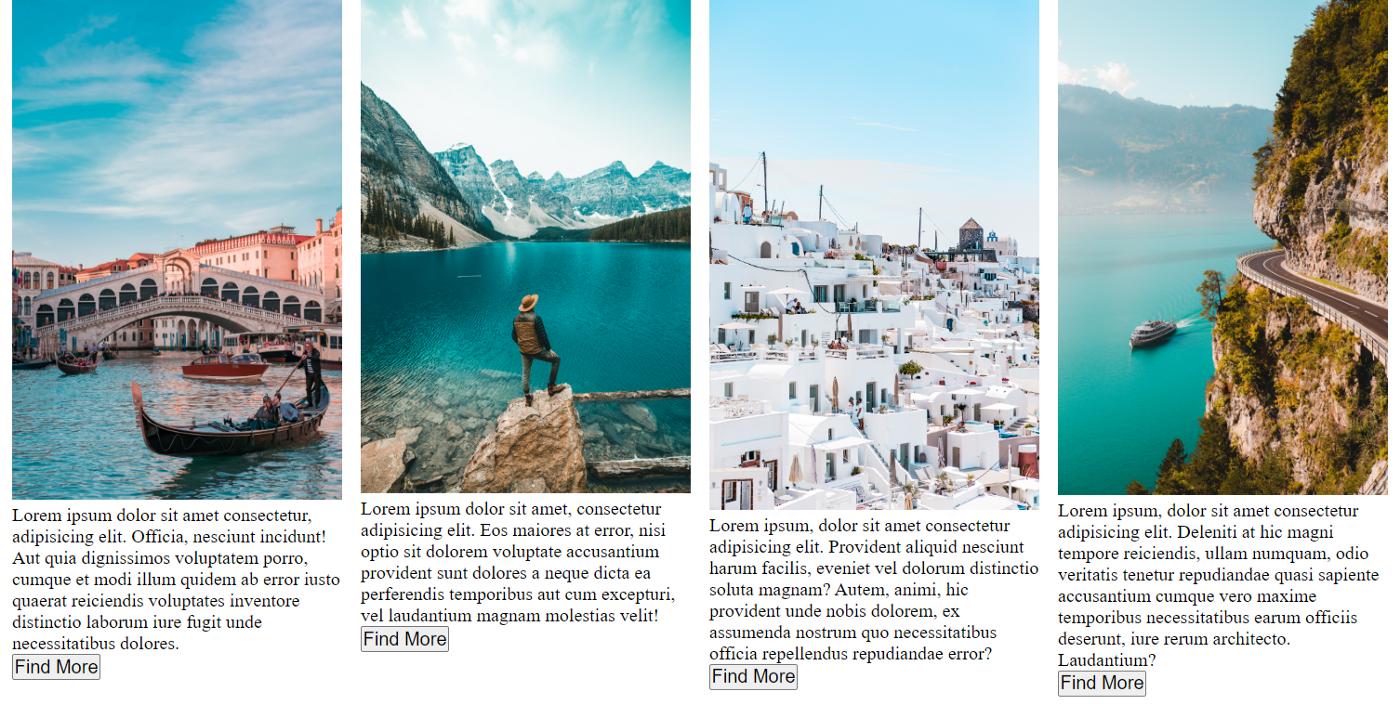
經歷過 box-sizing、flex、CSS 動畫、Bootstrap 的洗禮之後,重新思索如何將所學到的知識包套用到最後產出的專案中 – – 最後以符合品牌調性的蔚藍色為主色調,搭配點選卡片就產生陰影的並排效果來呈現其所提供的服務項目及知識技能樹,期望讓看到網頁的民眾能立刻搜尋到他們所想找到的目標並提供精準的知識傳遞。
Youtube 連結:專案作品—不只是圖書館官網再設計
然而,課程的結束並不是學習的結束,前端仍有許多未知的領域等著自己去發掘!
如同學習任何專精的領域,一項技能要達到熟練的程度需仰賴每天不斷的練習 – – 積少成多、聚沙成塔。相信透過練習,自己對網頁的熟練程度也會越來越好!
全文引用自 Michelle Tien 的 Medium 文章 - 以企劃身份踏入網頁前端的第一步。
👩🏫 課務小幫手:
✨ 想掌握 HTML/CSS 的觀念和原理嗎?
我們有開設新手也能輕鬆掌握 HTML、CSS!和前進網頁進階實戰唷 ❤️️
